Enhance Your Shopify Product Page: Filter Images by Variant
Table of Contents:
- Introduction
- Improving the Product Page
- Grouping Product Images by Variant
- Identifying Thumbnail Elements
- Filtering Thumbnails Based on Selected Variant
- Implementing Fallback Logic
- Selecting Thumbnail Elements in Theme Files
- Adding Data Attribute to List Item
- Updating Thumbnails with JavaScript
- Updating Thumbnails on Variant Change
- Implementing the Filter Thumbnails Function
- Showing and Hiding Thumbnails
- Testing and Adjustments
- Conclusion
Improving the Product Page on Shopify: A Hands-On Tutorial
Do you want to enhance your Shopify product page? In this tutorial, I will guide you through the process of improving your product page by filtering the displayed product images based on the selected variant. By the end of this tutorial, you will be able to create a more user-friendly and visually appealing product page for your Shopify store.
Introduction
In today's tutorial, we will focus on enhancing the product page on Shopify. Specifically, we will work on filtering the product images to only display those that belong to the selected variant. This will improve the user experience and help customers visualize the product in different colors or options.
Improving the Product Page
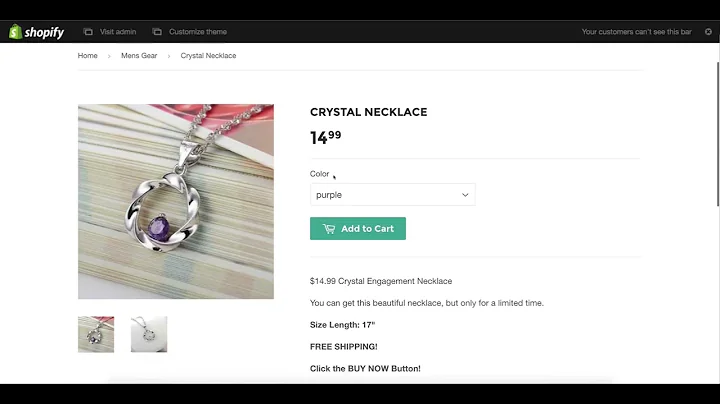
To start enhancing the product page, we need to access the product editor in Shopify. Within the product editor, we can find the product images and the different product variants. Each variant has a featured image assigned to it, representing the color or option. We will utilize this featured image to filter the thumbnails on the product page.
Grouping Product Images by Variant
In order to group the product images by variant, we need to assign the same alternative text to images of the same color or option. For example, all red images will have the alternative text "red," while all blue images will have the alternative text "blue." This allows us to easily identify and filter the thumbnails based on the selected color or option.
Identifying Thumbnail Elements
To filter the thumbnails, we need to locate them in our Shopify theme files. By inspecting the front end of the product page, we can find the HTML structure of the thumbnails. The thumbnails are wrapped in a list item element and contain an image tag. We can identify these thumbnail elements by their CSS class, such as "product-single__thumbnails-item."
Filtering Thumbnails Based on Selected Variant
With the thumbnail elements identified, we can now implement the logic to filter the thumbnails based on the selected variant. Utilizing the data attribute "data-thumbnail-color," which we previously defined in the product template, we can select the thumbnail elements that match the selected color or option. By dynamically changing the CSS selector with the selected color, we can show or hide the corresponding thumbnails.
Implementing Fallback Logic
In case a variant does not have a featured image assigned to it, we need to implement fallback logic. This ensures that all thumbnails are still displayed when an unassigned variant is selected. By adjusting the filter logic, we can show all thumbnails when the variant's featured image is not available.
Selecting Thumbnail Elements in Theme Files
To incorporate the filter logic into our theme files, we need to locate the relevant JavaScript code. By searching for keywords related to variant change events, such as "on select change," we can find the function that is executed when a variant is changed. We will add our custom function, named "filter-thumbnails," to this section of the theme files.
Adding Data Attribute to List Item
To uniquely identify the color or option associated with a thumbnail, we add a data attribute to the list item element. The data attribute, named "data-thumbnail-color," holds the alternative text of the image. This allows us to easily select the thumbnail elements by their data attribute and filter them accordingly.
Updating Thumbnails with JavaScript
Within the "filter-thumbnails" function, we can access the selected variant and its featured image. We check if the featured image and alternative text are available, and if so, we proceed to filter the thumbnails. By selecting the thumbnail elements that match the selected color, we make them visible while hiding the rest.
Updating Thumbnails on Variant Change
To ensure the thumbnails are filtered whenever a variant is changed, we call the "filter-thumbnails" function within the variant change event code. This guarantees that the thumbnails are updated dynamically, reflecting the selected variant. By passing the current variant as a parameter, we can easily access its featured image and alternative text.
Implementing the Filter Thumbnails Function
The "filter-thumbnails" function takes the variant as a parameter and consists of three main steps. First, we check if the variant's featured image and alternative text are available. If not, we show all thumbnails. Next, we select the thumbnails using the CSS selector with the data attribute value dynamically set to the selected color. Finally, we show the selected thumbnails and hide the rest.
Showing and Hiding Thumbnails
To show the selected thumbnails, we use JavaScript to make them visible. Additionally, we ensure that all thumbnails are initially hidden by adding a statement to hide them. This way, when the "filter-thumbnails" function is executed, only the selected thumbnails are displayed while the others remain hidden.
Testing and Adjustments
After implementing the filter logic, it is essential to test the functionality on the front-end of the product page. By selecting different variants, we can observe the dynamic filtering of the thumbnails based on the selected color or option. Any adjustments or modifications can be made in the theme files to fine-tune the behavior of the filter function.
Conclusion
By following this tutorial, you have learned how to enhance the product page on Shopify by filtering product images based on the selected variant. This not only improves the user experience but also helps customers visualize the various options available for a product. By utilizing JavaScript and data attributes, you can create a more dynamic and engaging product page for your Shopify store.