Create a Unique Shopify Theme
Table of Contents:
- Introduction
- What is Customizer Theme?
- Benefits of Creating New Themes
- Glittering Shopify Themes
- Working on New Features and Functions
- The Upsell HTML
- Adding Upsell Functionality
- Implementing Currency Changes
- Formatting Currency
- Adding Items to Cart
Article: How to Customize and Create Your Own Shopify Theme
1. Introduction
Welcome to our guide on customizing and creating your own Shopify theme. In this article, we will take you through the process of customizing a theme and creating new features and functionalities for your online store. Whether you're a beginner or an experienced developer, this guide will provide you with the necessary steps to create a unique and engaging shopping experience for your customers.
2. What is Customizer Theme?
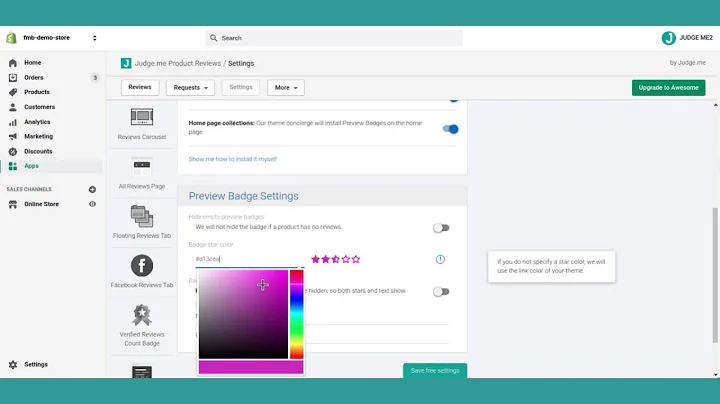
A customizer theme is a pre-designed template that can be customized and tailored to suit your specific brand and business needs. With Shopify's customizer theme, you have the flexibility to modify various elements of your online store, such as layout, colors, fonts, and more. This allows you to create a visually appealing and cohesive brand presence that resonates with your target audience.
3. Benefits of Creating New Themes
Creating new themes for your Shopify store comes with a range of benefits. Firstly, it allows you to differentiate your store from competitors by giving it a unique and personalized look. This helps in building brand recognition and customer loyalty. Secondly, creating new themes gives you full control over the design and functionality of your store, allowing you to optimize the user experience and drive conversions. Lastly, customizing and creating your own themes can save you time and money in the long run, as you won't have to rely on expensive designers or developers for every small change.
4. Glittering Shopify Themes
Before diving into creating a new theme, it is essential to explore the existing themes available on the Shopify platform. Shopify offers a wide range of professionally designed themes that can be customized to suit your brand aesthetic. Take the time to browse through the different themes and choose one that aligns with your store's personality and target audience. Once you have selected a theme, you can start customizing it to make it unique to your brand.
5. Working on New Features and Functions
Once you have selected and customized your theme, it's time to start working on new features and functions to enhance the user experience on your Shopify store. Identify the areas where you feel your store can benefit from additional functionalities, such as upselling, personalized product recommendations, or improved navigation. These new features will help drive customer engagement and increase sales.
6. The Upsell HTML
One of the essential functionalities to implement in your Shopify store is upselling. Upselling allows you to suggest additional products or accessories to customers based on their initial selection. To start working on the upsell functionality, create an HTML element that displays the upsell items in a visually appealing way. This HTML element will serve as the foundation for adding products to the customer's cart based on their selection.
7. Adding Upsell Functionality
To make the upsell functionality functional, you will need to utilize JavaScript and jQuery. By implementing a click function on the upsell items, you can add the selected items to the customer's cart. Remember to prevent the form from being submitted before the upsell items are added to the cart using the e.prevent function. This ensures that the upsell items are added successfully before proceeding with the form submission.
8. Implementing Currency Changes
Another crucial aspect of creating a customized Shopify theme is handling currency changes. If your store caters to an international audience, it is essential to provide currency options for your customers. Implement JavaScript functions that allow customers to switch between different currencies on your store. This will provide a seamless shopping experience and remove any barriers to purchasing.
9. Formatting Currency
To ensure that currency values are displayed correctly, implement a function that formats the currency according to the user's selected currency. This will give your store a professional and polished look while providing accurate pricing information to customers. By formatting currency, you also simplify the checkout process and minimize any confusion during the purchasing journey.
10. Adding Items to Cart
Finally, to complete the upsell functionality, add the selected upsell items to the customer's cart. Utilize JavaScript and jQuery to retrieve the selected upsell items and update the cart accordingly. You can display the upsell items in the cart, along with the main item, giving customers a comprehensive view of their selected products. This improves transparency and helps customers make informed purchasing decisions.
In conclusion, customizing and creating your own Shopify theme allows you to stand out from the competition and create a unique shopping experience for your customers. By following the steps outlined in this article, you can create a visually appealing and highly functional online store that resonates with your target audience. Remember to regularly update and test your theme to ensure optimal performance and customer satisfaction. Happy customizing!